The Need for PageSpeed: A Hot Pursuit
Posted on:
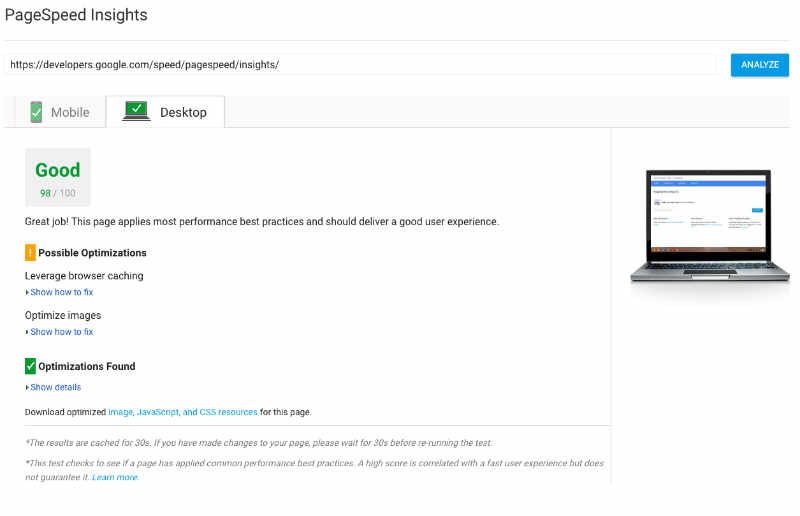
Lately there’s a big rise in people running PageSpeed Insights reports on their sites. But what does this number actually mean to developers, to clients and to site visitors? Like their search engine algorithm, Google is a little fuzzy about exactly how they classify sites using this tool but they insist that it’s important for SEO. Can you really expect to get the perfect 100/100 score, or should you take it with a grain of salt?
It’s not really a surprise that site load times have become important, we now expect everything to appear instantly and waiting a mere 3 seconds for a site to load is unforgivable. With more and more mobile use it’s also expected that the site will load quickly on our handheld devices and hopefully not chew up our entire data quota (that’s needed for Netflix). We’re already seeing visitors abandoning a site if it fails to render quickly enough, and with standards like that it’s important to make sure we don’t have those visitors bouncing elsewhere.
So should I worry about PageSpeed?
In 2010, Google announced that it would start taking page load times into account when ranking sites using their search engine. So when a page takes a long time to load, you’re already getting affected with visitors potentially not even getting to your site to start with. But how much does your PageSpeed score affect your SEO ranking?

The secret is, not many sites are actually bad enough for their PageSpeed to start affecting their ranking with Google. Around 1% of search results have their ranking affected by their PageSpeed score, and with around 30 trillion pages being indexed and searched by Google (and this is going up, that number will probably be out of date by the time I publish this), the chances that your site is in that 1% (equates to around 30 billion pages) is pretty small.
So PageSpeed isn’t important?
No (but yes). PageSpeed Insights (and several other tools) are really good at letting you know what you should look at fixing to optimise your site. It’s also good to make sure that your site has a decent page load time as this is what will cause site visitors to bounce off before it even loads.
Now that PageSpeed is more common, there are a heap of articles out there about how to get a perfect 100% on your PageSpeed score; but unfortunately there are a lot of things that need to be taken into account with this.
Half of the websites on the internet today use a CMS (Content Management System), which makes the site user friendly to edit and manage (rather than working with the code). And while this makes thing much easier for the user, it also makes it difficult to optimise everything on the site. CMS sites are dynamic and changing, which means that the optimisation needs to be dynamic as well and be continually optimising any content that is added or updated.
We also love having websites with lots of images and pictures. It looks great aesthetically and because of the screen sizes (and retina displays) we have these days they need to be high resolution so as not to detract from the site design. But as you can expect, loading a lot of high-res images can take you a long time (compare streaming low-quality to ultra-high definition videos). While there are various methods to optimise or defer the loading of these images, this is still a relatively new issue and something that still has a long way to go.
Let me tell you a little secret:
PageSpeed (the Google product), doesn’t actually measure Page Speed (the time it takes to load your website).
While the Google tool is great to give you a couple of things to look at, it isn’t actually measuring the page load time. Because your site is ranking low in Google PageSpeed, doesn’t mean that your site is slow.
So what should I look at?
While Google PageSpeed gives you a really good basic overview of your site, there are a lot of other tools which can provide a much more detailed view and show you where your site is falling down (and what it does well).
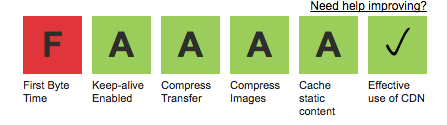
WebPagetest is a little more intimidating, but provides a lot more information, breaking down scores into the different sections of your site (code, images, etc). It also measures the page load time, taking into account the initial load (the first time that a user visits your site) and subsequent load times (taking into account any browser caching that you’ve enabled to optimise the experience).

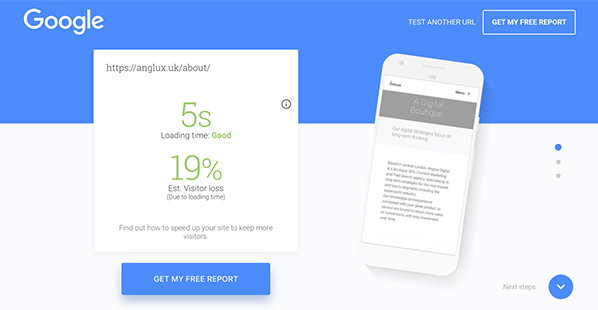
Another great tool (also by Google), is Test My Site which is more centered around mobile performance and compares your site to others in your industry. This is a really great tool if you want to get an idea about how you’re ranking against your competitors. This is generated off WebPagetest but is a much more simplified version.

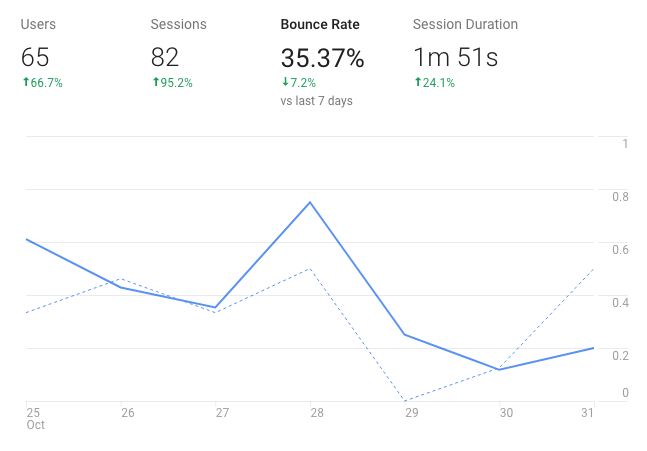
The best way to determine whether your page load time is affecting your site’s traffic, though is using your Google Analytics. The bounce rate of your website measures how many people ‘bounce’ from your site before navigating to another page. The expected bounce rate depends a lot on the type of site, but in general:
- 80%+ is very bad
- 70–80% is poor
- 50–70% is average
- 30–50% is excellent

While site performance is very important and you should definitely look at improving the page load time, you don’t necessarily need to be worried because you’ve received an average PageSpeed score. Try running reports on some of the other tools to see if they stack up and check the bounce rate to see if you’re losing site visitors. Optimising your site is always a good thing to do though, let’s see if we can make the web a little faster.
