How to Know Your Project is Progressing
Posted on:
Upgrading or creating a new website can be a massive project with a number of people involved, key performance indicators and project milestones. For businesses who are new to a professionally developed website, the path can be full of uncertainty and worries. This post looks briefly into the ways you can work with your developer to feel confident that you understand the undertaking, the process, and progress of your project.

Did your developer outline the stages of the project?
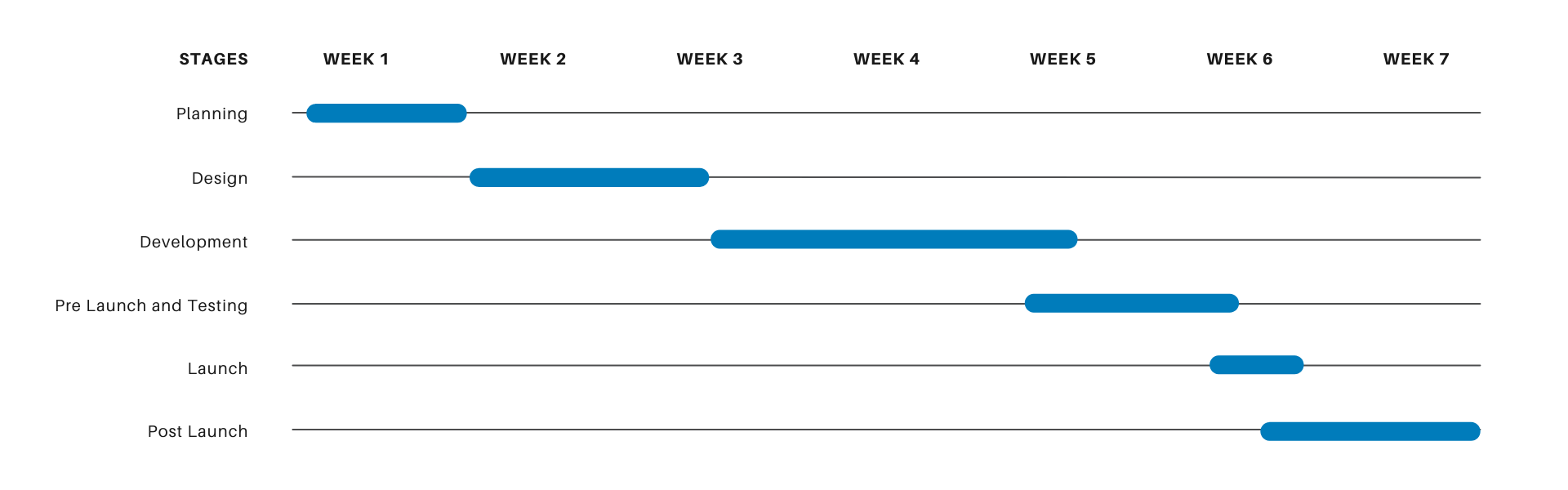
Most web developers will step you through their process during the onboarding stage of a project. Each project is unique according to your needs, and so there might be extra steps or fewer steps than an industry average. If there are extra people and resources needed, these should also be factored into the project outline, and also bounce factor. Gantt charts are a great way to see dependencies, and a good developer will know what steps can overlap, and make sure enough time is allocated.
Make sure to discuss milestones, what they look like and when you can expect to hear about them.

Did your developer explain the needs of each of your website components, and perhaps give you a list or wireframe?
A client in a social media group recently admitted she had spent some money on a website, expecting 3 very simple landing pages and a blog, and was surprised when she received a one page Squarespace blog. Unfortunately, she didn’t feel confident enough to talk about this with her developer, and so for some years she has been using a website she hated.
As a professionally purchased site, her developer should have taken better care of her expectations and requirements, and ensure that she understood the outcome, the process and the price.
Failing to support you in this way is a loss for both of you. It means a loss in future revenue, reputation, and portfolio examples for the developer, and for you it means the loss of a trusted consultant who you would contact for future work.
And while it’s important for a developer to make sure that they understand your desired outcome, make sure you’re also providing feedback on whether or not you’re happy with the work that they’re doing. A good developer wants to hear feedback, and preferably earlier on in the process so make sure you provide feedback (especially if you’re not happy with what’s being done).
What sort of documentation or support does your developer provide you during the briefing and onboarding process? Does it makes sense and are you comfortable asking questions? Some parts of your site will require more coding than others, and some parts will require collaboration and input from yourself or others. Which parts are needed when? It’s always worth asking these questions because some sections you think are simple might actually be the most complex ones, whereas something that seems complicated might actually be really easy for the developer to do.

Does your developer outline when to expect communications?
Are they the sort that provides regular emailed updates, or a Zoom chat to check in? If there are issues, when do you get advised? How long will the project go for, and will there be monthly updates? You don’t want your developer to suddenly stop talking to you half way through a project, so communication lines should be clearly delineated.
When you are due to supply the written copy, images or extra material should also be clearly communicated from the start. Your website needs to accurately reflect your business, and so the branding, imagery and text will have a process that you need to complete before you provide it to your developer.
Your developer should outline exactly what they need and when, and you should have this all in writing.
Amendments and Money
Any creative endeavour should include a feedback period and collaboration as to the final outcome. What is the process for feedback, change requests and amendments? Are these factored into the quote? How often do you get to change your mind? At what stages are you able to make these, and when is it too late to make changes?
Part of these questions will also tie into the funding for the project. Your developer will have expenses, and a deposit is required. Some developers will charge 50% deposit and the remainder on delivery, or an initial percent and smaller payments along the way, it will also depend on the size of the project and if they’ve worked with you before. Your developer will need to be paid for any work completed, so remain respectful with payments and make sure you pay according to your terms and conditions.

If Things Aren’t Working Out, Talk to Them!
If your developer isn’t looking after you as a client, and answering all your needs, you should discuss your issues with them. If you are going to be paying money for something you don’t fully understand, you need to select someone who is great at communicating, and loves to help. Your developer may not realise that you have feedback, or that you are unhappy with something.
If you would like to know more about developing a website, you can always chat to us! Don’t forget to have a look at our portfolio too. At AimHigher, we take great pride in our support and delivery, and our work shines through with repeat customers and additional websites.
